みなさんもご存知の通り、FlashPlayerは昨年(2020年)末にサポートが終了し、Flashコンテンツは再生できなくなってしまいました。
そんな中、今話題になっているのが [ruby]Ruffle:ラッフル[/ruby] というFlash Playerのエミュレータ(=本来の仕様・挙動を真似して動くプログラム)です。
2021年以降もFlashを再生する代替手段として注目されています。
本記事では、そんな「Ruffle」のメリットやデメリット・使い方・導入手順などを徹底解説しています。
ぜひ最後までお付き合いください!
Ruffleのメリット・デメリット
まずはRuffleのメリットとデメリットから解説していきます。
Ruffleのメリット
メリット1:再現度が極めて高い
Flash変換ツール・FlashエミュレータはRuffleの他にもいくつかありますが、Ruffleはその中でも再現度が極めて高いです。

Adobe Flash Playerと遜色なく動いていることが確認できる。
アニメーションはもちろん、マウス操作、キーボード操作、BGMやSEの再生、テキスト入力、データセーブ機能などにも対応しているので、ゲームもそれなりに動作します。
メリット2:無料で無制限に使える
Ruffleは会員登録などの手続きも不要で、無料で使うことができます。
Flash変換ツール・Flashエミュレータにありがちな、変換できる回数やファイルサイズの制限もありません。
メリット3:拡張機能もある
Ruffleは公式のブラウザ拡張機能が用意されています。
拡張機能を導入することで、ネット上で公開されているFlash作品もRuffleで再生できるようになります。(詳しい導入手順は後ほど紹介します!)
メリット4:セキュリティ的に安全
Flash Playerと言えば脆弱性。
そのため「Ruffleは安全なの?」という疑問も浮かんでくることでしょう。
結論から言うと、基本的には安全です。(安全に100%はないのでこのような表現をしています)
そもそもなぜFlash Playerがセキュリティ的に問題だったのかというと、ブラウザ側のセキュリティーで防御できない(=攻撃ができうる)環境で動いていたからです。
Ruffleはブラウザと同じセキュリティーの仕組みの中で動作しているので(ブラウザ本体に脆弱性がない限り)安全といえます。
メリット5:オープンソースである
Ruffleはオープンソース(ライセンスさえ守れば誰でも自由に利用・改変・再配布できる)形式で配信されています。
そのため、有志の方がプログラムの脆弱性・バグを見つけて報告したり、本家を元に派生版を作って配布したりすることができます。
Flash PlayerはAdobe社の一存でサポートが終了してしまいましたが、Ruffleは開発陣が開発・サポートをやめてしまった場合でもメンテナンスを継続することができます。
Ruffleのデメリット
デメリット1:AS3は未対応&AS1~2でも一部不具合あり
Ruffleは再現率が極めて高いですが、何でもかんでも再生できるわけではありません。
2021年3月14日現在の対応状況は以下の通り。ActionScript 3においてはほとんど対応していない状況です。

いずれすべて対応されるかもしれませんが、今のところ「動いたらラッキー」程度に思っておいたほうがいいでしょう。
また、AsciotnScript 1&2相当のFlashでも、数値の表示バグ(下画像)のような細かい不具合が確認されています。

デメリット2:デバイスフォントで日本語が表示されない(解決法あり)
現在、Ruffleのデバイスフォントは英数字・一部記号のみの対応で、日本語など多くの言語は表示されません。
Ruffle公式によると、このデバイスフォントの仕様は暫定的な対応で、いずれ他の言語でも表示できるように改善する予定だそうです。
待ちきれないよ!という場合は、midorism64氏が配布している日本語デモ版Ruffleを使うことで日本語対応できます。(フォントサイズが大きくなっているのでローディング時間はやや長くなります。)
参考 Ruffle 日本語デモhttps://github.com/midorism64/ruffle
デメリット3:IEなどのレガシーブラウザでは動かない
Ruffleは比較的新しい技術を使っており、IEなどのレガシーブラウザでは動作しません。
Ruffleがサポートしているブラウザは以下の通りです。
- Chrome 87以上
- Edge 87以上
- Firefox 84以上
- Safari (macOS・iOS)
- Android版Chrome
- Android版Firefox
デメリット4:サーバによっては導入できない
これはRuffleをサイトに導入したい場合の話ですが、サーバによってはRuffleを導入できない場合があります。
昔ながらの無料ホームページサービスにありがちな例ですが、htaccessが使用できないor設定できることに制限がある場合や、アップロードできるファイルサイズの制限がある場合などでは導入できない可能性があります。
Ruffleデモ版で動作確認をしてみよう!
Ruffle公式サイトではデモページが用意されています。
参考 Ruffle デモ(動作確認)ページhttps://ruffle.rs/demo/
手持ちのswfファイルを 右上の【ファイルを選択】orドラッグ&ドロップで読み込むだけで動作確認ができます。
RuffleでローカルのFlashを再生する方法
Windowsのローカル(PC内)にあるswfファイルをRuffleで再生したい場合の手順です。MacでもLinuxでも基本的な部分は同じです。
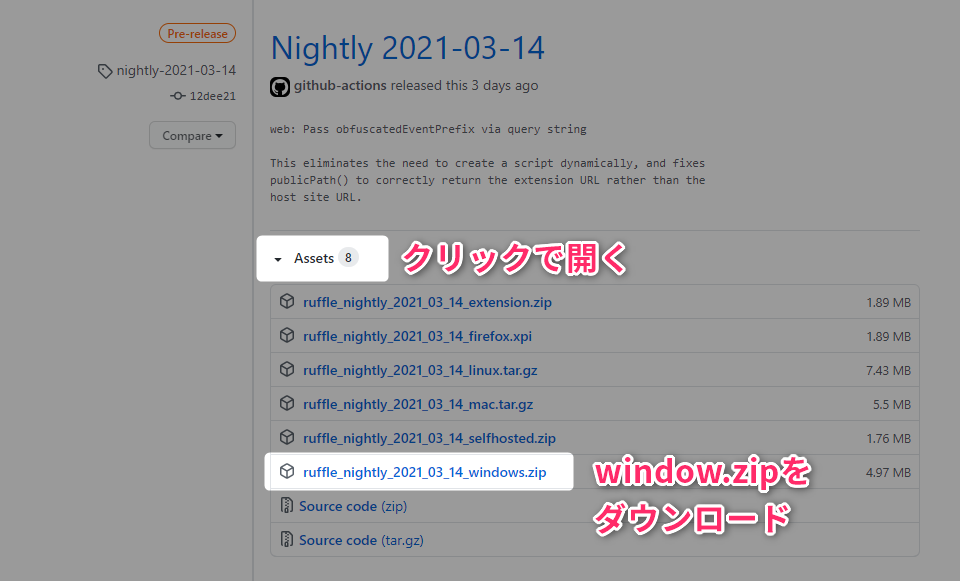
Step 1:Ruffle(Windows版)をダウンロードする
参考 Rufflehttps://github.com/ruffle-rs/ruffle/releases

ダウンロード中に警告表示が出てダウンロードが中断してしまうことがありますが、構わず継続してください。
ダウンロードが終わったら zipファイルを解凍してください。(右クリック→すべて展開)
Step 2:ruffle.exeを開いて再生したいswfファイルを選択する
ruffle.exeを起動するとファイル選択ウィンドウが出現します。
再生したいswfファイルをクリックで選択してください。
なお、起動時に「WindowsによりPCが保護されました」という警告表示が出た場合は「詳細表示」を押したのち「実行する」を押してください。
RuffleでローカルのFlashを再生する方法の解説は以上です。
拡張機能を使ってネット上のFlashを自動再生する方法
Ruffle公式のブラウザ拡張機能をインストールして、ネット上のFlashコンテンツを自動でRuffleで再生するようにする方法です。
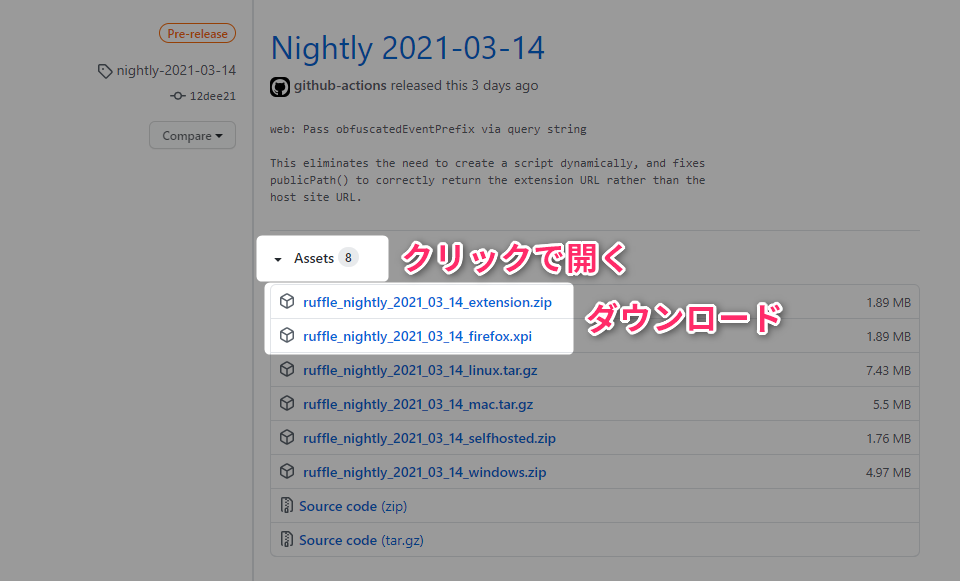
Step 1:Ruffleをダウンロードする
参考 Rufflehttps://github.com/ruffle-rs/ruffle/releases
拡張機能を入れたいブラウザによってダウンロードするファイルが異なります。
Chrome/Edge/Safariなどの場合:extention.zip
Firefoxの場合:firefox.xpi

Step 2:ブラウザに拡張機能を追加する
Chromeの手順
- Step 1でダウンロードしたzipファイルを解凍する
- アドレスバーに
chrome://extensions/と入力し、Enterで移動する - 右上隅にある【デベロッパーモード】をON(白丸が右側)にする
- 【パッケージ化されていない拡張機能を読み込む】をクリック
- 1で解凍したフォルダを選択し【フォルダーの選択】をクリック
Firefoxの手順
Firefoxの場合、ブラウザを開くたびに拡張機能を入れ直す必要があります。
面倒な場合は Firefox Developer Editionをお使いください。
- アドレスバーに
about:debuggingと入力し、Enterで移動する - 左メニューの【このFirefox】をクリック
- 「一時的な拡張項目」の左にある【一時的なアドオンを読み込む…】をクリック
- Step 1でダウンロードしたxpiファイルをダブルクリック or【開く】クリック
Safariの手順
Safariの場合、Xcode12以降・Safari 14以降が必須です。
- Step 1でダウンロードしたzipファイルをダブルクリックで解凍する
- ターミナルを起動し、解凍したフォルダまで移動する
xcrun safari-web-extension-converter .を実行する- 変換が終わったら、Xcodeで【実行】をクリック
- Safariを起動し、メニューバー:Safari > 環境設定 > 詳細より【メニューバーに”開発”メニューを表示】にチェックを入れる
- メニューバー:開発 > 「未承認の機能拡張を許可」を有効(チェック状態)にする
- メニューバー:Safari > 環境設定 > 機能拡張 よりRuffleの拡張機能を有効にします
拡張機能を使ってネット上のFlashを自動再生する方法の解説は以上です。
RuffleをWebサイトに導入する方法
ここからはRuffleをWebサイトに導入する方法を解説していきます。
こちらの方法を使うと、Ruffleを導入していない訪問者でもFlashを再生できるようになります。
Flashコンテンツを配信しているサイトの運営者様はぜひ導入をご検討ください。
なおデメリット4でも触れましたが、無料ホームページサービスなどの仕様によっては導入できない可能性があります。あらかじめご了承ください。
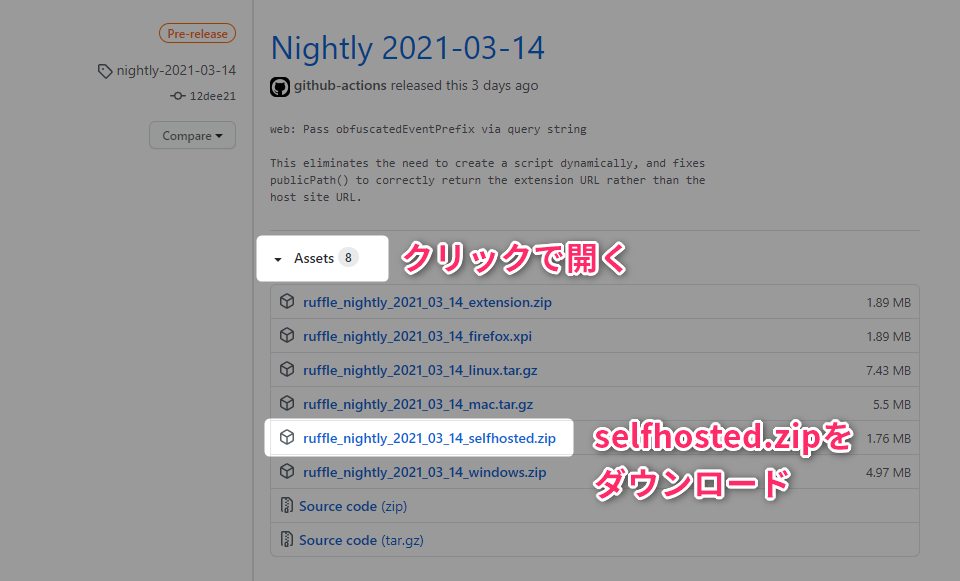
Step 1:Ruffle(selfhosted版)をダウンロードする
参考 Rufflehttps://github.com/ruffle-rs/ruffle/releases

ダウンロード後、zipファイルを解答してください。
ダウンロードが終わったら、zipファイルを解凍してください。(右クリック→すべて展開)
Step 2:Ruffleをサーバにアップロードする
次は、先ほど解凍したファイルを、FTPソフトなどを使ってサーバにアップロードします。
Ruffleを動かすのに必須なものは以下の3ファイルですが、ライセンスファイル(README.md / LICENCE_MIT / LICENCE_APACHE)も忘れずアップロードしてください。
- ruffle.js
- ruffle.js.map
- (英数字の羅列).wasm
また、ファイル名は変更しないでください。(動かなくなってしまいます!)
Step 3:サーバ側にwasmのファイル形式を関連付ける
どういうことかさっぱり…という方もいらっしゃると思うので、簡単に説明いたします。
サーバでは「htmlはテキストファイル」「jpgは画像ファイル」という具合に、拡張子(ファイル名の最後につく文字列)とMIMEタイプ(コンテンツの形式)を関連付けしています。
ところがwasmなどのような見慣れない拡張子の場合、どういうタイプのファイルなのか解釈できず、正常に動作しない場合があります。
それを防ぐために、サーバに「wasm」という拡張子がどういうタイプのファイルなのか教えてあげる必要があるわけです。
設定方法はサーバのソフトウェアなどによって異なりますが、本記事ではより多くのレンタルサーバで有効な .htaccess を使った方法を紹介します。
Step 3-1:.htaccess ファイルを作成
テキストエディタ(メモ帳など)を開き、以下の内容で .htaccess ファイルを作成します。
AddType application/wasm .wasmWindowsの場合 .htaccessという名前で保存できないことがあります。
その場合は htaccess.txt などの名前で一旦保存してから名前を変更してください。
Step 3-2:Ruffleをアップした場所にアップロード
Step 3-1で作成した .htaccess を、Step 2でRuffleをアップロードしたディレクトリにアップロードします。
Step 4:Flashを読み込みたいページにHTMLとJavaScriptを追記する
最後はいよいよFlashを読み込みたいページのHTMLを編集していきます。
Step 4-1:空の<div>タグを用意する
Flashを置きたい場所に、idを指定した空の<div>タグを用意します。
id名(下記の例の場合 flash_area)は何でも良いですが、ページ内で被らない固有な名前にしてください。
<div id="flash_area"></div>Step 4-2:JavaScriptを追加する
Ruffle(とFlash)を読み込むJavaScriptを追加します。
追記する場所は </body>(bodyタグの閉じタグ)の直前が望ましいです。
<script src="pass/to/ruffle.js"></script>
<script>
window.RufflePlayer = window.RufflePlayer || {};
window.addEventListener("load", (event) => {
const ruffle = window.RufflePlayer.newest();
const player = ruffle.createPlayer();
const container = document.getElementById("flash_area"); // Flashを置くエリアのid名
container.appendChild(player);
player.load({
url: "pass/to/flash.swf", // 【必須】Flashファイルの場所
backgroundColor: "#000000", // 【任意】Flashの背景色
// backgroundColorの他にも、様々なオプションがあります。(後述)
});
player.style.width = "320px"; // Flashの横幅サイズ
player.style.height = "320px"; // Flashの縦幅サイズ
});
</script>ruffle.jsの場所・Flashを置くエリアのid名・Flashファイルの場所・背景色・画面サイズなどは適宜変更してください。
Ruffleプレイヤー 読み込みオプション一覧(上級者向け)
公式ドキュメントに記載があった、Ruffleプレイヤーの読み込みオプションの一覧です。
よく使いそうなものは太字で記載しています。
| プロパティ名 | 設定値と役割 |
|---|---|
url | 【必須】swfファイルのアドレスを指定する。 例: "pass/to/flash.swf" |
allowScriptAccess | FlashとJavaScriptを連携できるようにするか。 ※信頼できるFlashに対してのみ有効にすることを推奨 true:有効false:無効(初期値) |
autoplay | Ruffleプレーヤーを自動再生をするか。 ブラウザが自動再生に対応していない場合は、ミュート状態となる。 ミュート状態の場合は、何らか(クリックなど)のユーザ操作が必要となる。 Autoplay.Auto:指定しない(初期値)Autoplay.Off:自動でFlashを再生しないAutoplay.On:自動でFlashを再生する |
backgroundColor | Flashの背景色を設定する。#FFFFFF のような16進数カラーコードで設定する。 |
contextMenu | 右クリック時、Ruffleのコンテキストメニュー(下画像)を出すかどうか。 true:表示するfalse:表示しない |
letterbox | Ruffleプレーヤーの縦横比とFlashの縦横比が違う場合にレターボックスにするか。 【レターボックス】コンテンツの外側の余白に黒いバーを表示すること Letterbox.Fullscreen:フルスクリーン時のみレターボックス化する(初期値)Letterbox.Off:レターボックス化しないLetterbox.On:常にレターボックス化する |
logLevel | ブラウザのコンソール画面に表示するログのレベルを設定する。 ※公式ドキュメントに詳細な記載がないため、細かい仕様は不明。 LogLevel.Error:初期値他には LogLevel.Debug / LogLevel.Info / LogLevel.Trace / LogLevel.Warnがある。 |
maxExecutionDuration | スクリプトを無効にするまでの最大時間。 既定値: {"secs": 15, "nanos": 0} |
parameters | Flashで言うところの「flashvers」、Flashに値を渡してロードする。urlでクエリが指定されている場合は、ここで指定した値が上書きされる。 |
unmuteOverlay | Ruffleプレーヤーがミュートになっているとき、ミュート解除のマークの表示をするか。UnmuteOverlay.Visible:表示する(初期値) |
upgradeToHttps | FlashのURLをhttps://に自動で変更するか。※ https://のページからhttp://なFlashコンテンツを読み込むとブロックされるためtrue:変更する(初期値)false:変更しない |
warnOnUnsupportedContent | サポートされていないコンテンツを含むFlashを読み込むとき、警告表示を出すか。true:出す(初期値)false:出さない |
Ruffleをサイトに導入する方法の解説は以上です。
おわりに:Flashは終わらない!今後のRuffleに期待せよ!
最後まで読んでくださり、ありがとうございました。
インターネットが普及し始めた頃、Flashは「動き」と「音」を伝えられる革新的なメディアとして一斉を風靡していました。
しかし、YouTubeなどの動画サイトの躍進やスマートフォンの普及には抗えず、2020年末にFlash Playerはサポートを終了。
Chromeなどの主要ブラウザではFlashを再生できなくなってしまい、Flashの「文化」は終わりを迎えました。
――ですが、それを黙って見届けるほど、ネットの世界は冷たくありません。
Ruffleを始めとするエミュレータが、紛うことなき「Flash Player」に成るべく、日々進化しています。
Flashがもう見られなくなった今こそ、Ruffleの進化には目が離せませんね!
俺たちの戦いは これからだ!